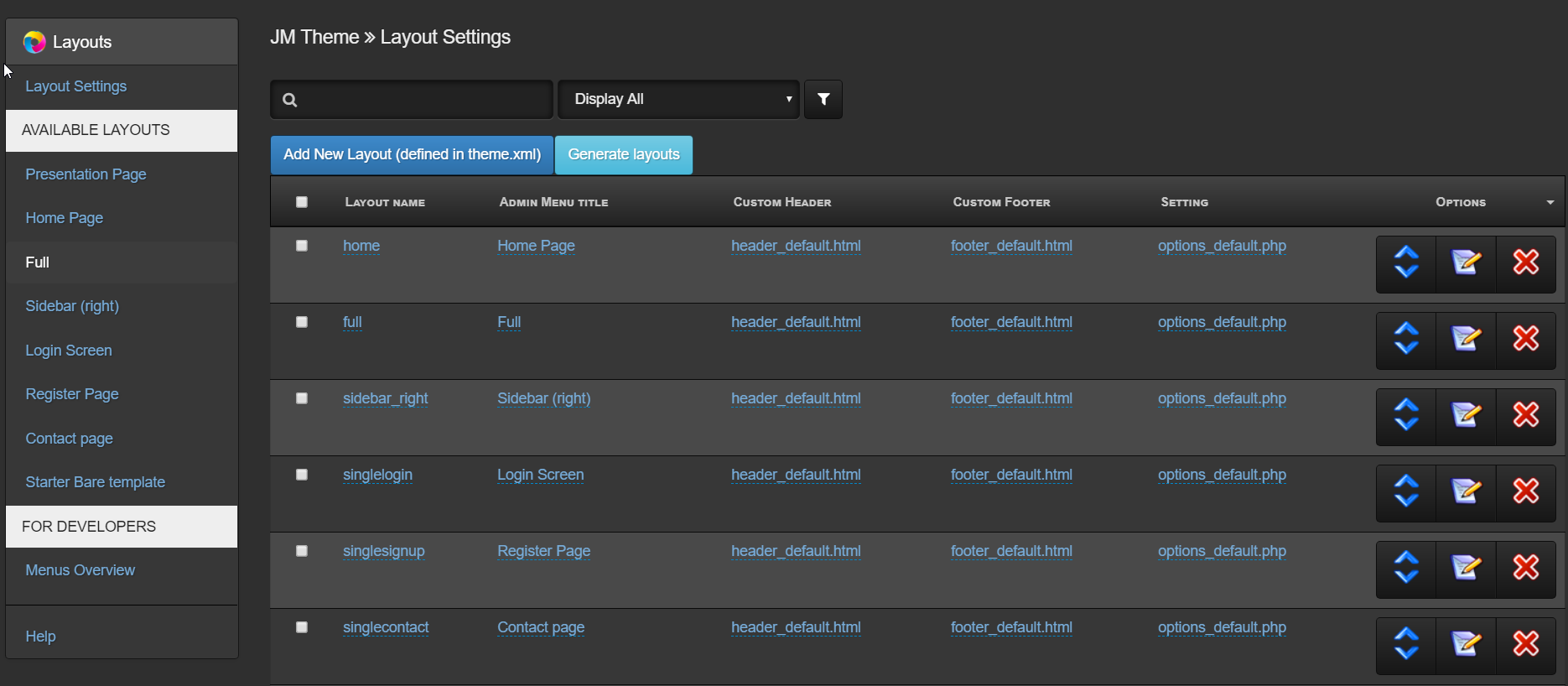
If you click on the button Generate All Layouts, default data will be filled. But you can add layout manually, copy existing... it's a standard Admin UI solution. For generating is sitetheme_layouts preference used, not XML file, so anything is wrong, check the value of this preference.
Default values for option settings are:
- for themes with HTML layout: setting: default, header_default.html, footer_default.html
- for themes with PHP layout: setting: default, header-default.php, footer-default .php(it is for back compatibility with our old themes)
Fields:
| Field name | Description | Note |
| Layout name | name of your layout (theme.xml, then in pref) | dropdown |
| Admin menu title | Menu name for this layout on the left side, just text field, free change it | |
| Theme name | Actual theme name. Normally only layouts for actual frontend theme are displayed. When you switch between themes, you would need to set everything again. So it saves settings for more than one theme. | In edit mode, you can edit this field. No dropdown, just text field. You should know what you are doing. |
| Custom header | The selected custom header for this layout. Available headers are in folder headers in your theme. | see info about magic shortcode {---HEADER---} and shortcode {JM_CUSTOMHEADER} |
| Custom footer | The selected custom footer for this layout. Available headers are in folder footers in your theme. | see info about magic shortcode {---FOOTER---} and shortcode {JM_CUSTOMFOOTER} |
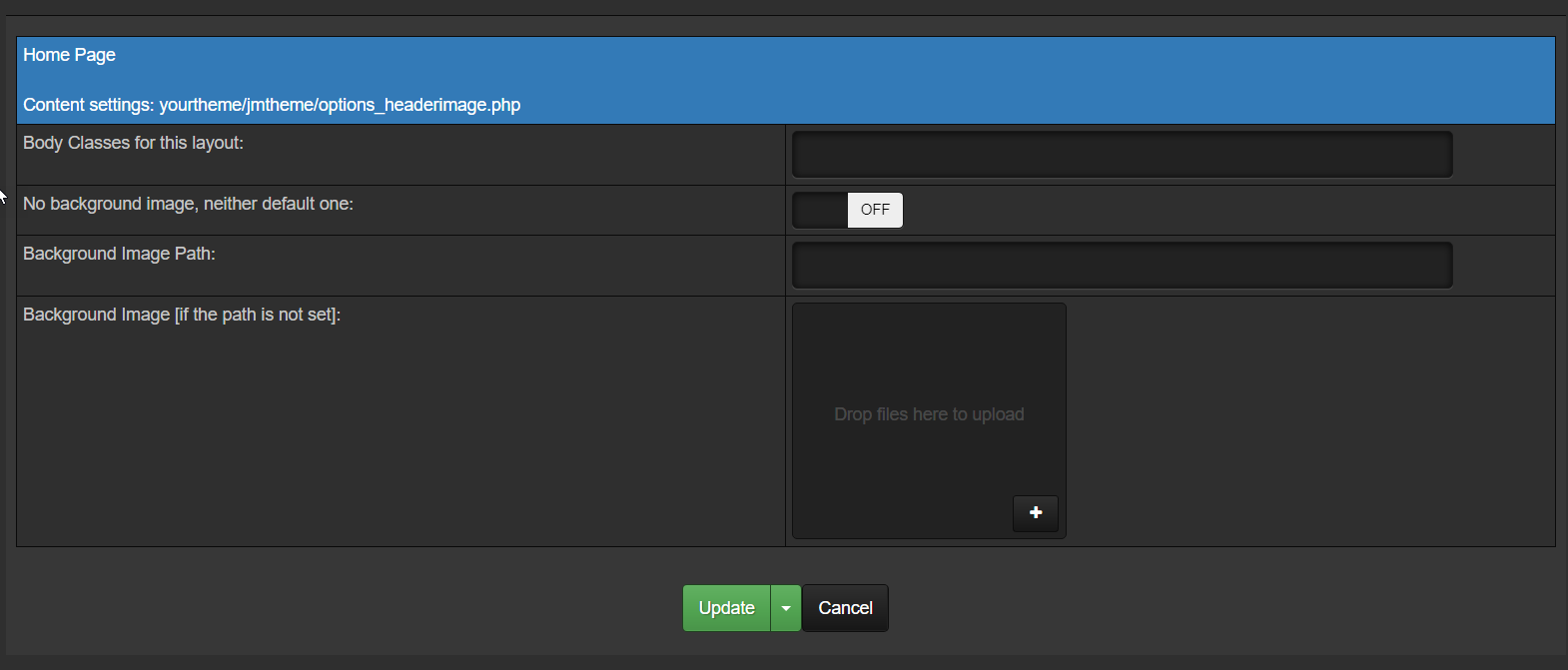
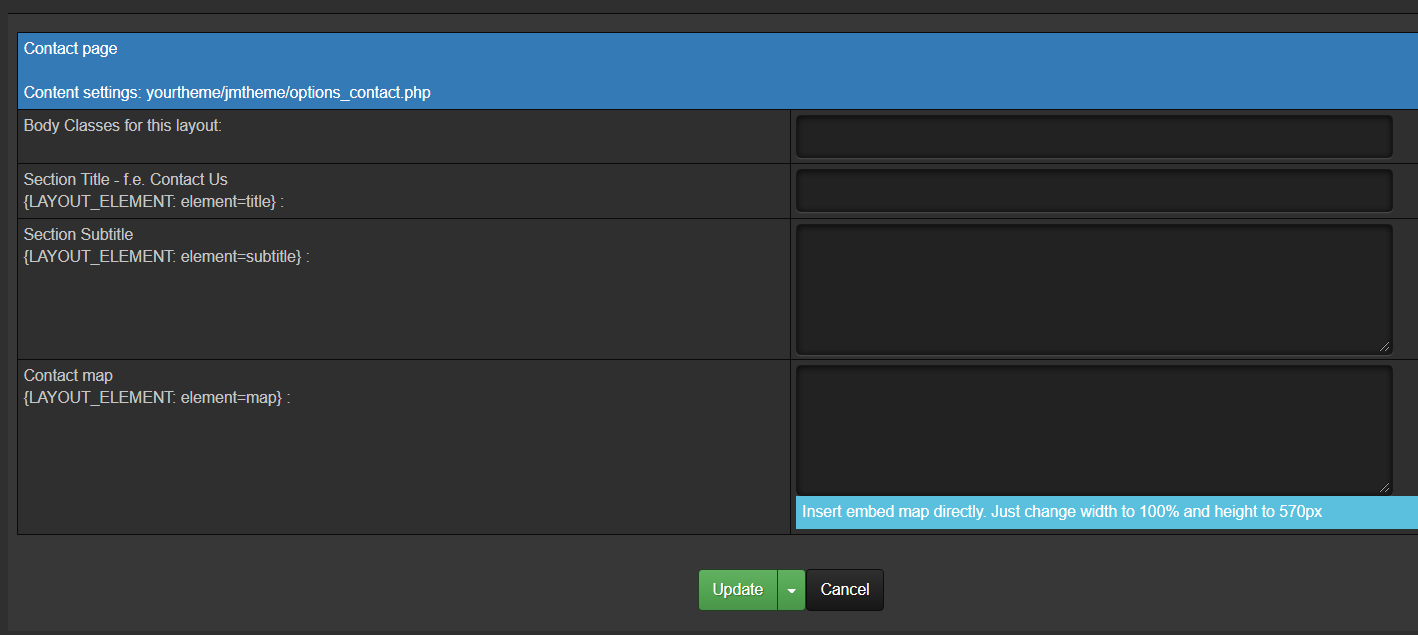
| Setting | Selected file with custom fields for this layout. |
Fields editable for each layout depends on your setting file. For information about how to use those fields, see available shortcodes.